Referenzen
Wer Gutes tut, wird Gutes ernten
Dieser alten Bauernregel folgend entstehen unsere Erfolgsprojekte.
Sie möchten sicher einmal schauen, was wir so machen. Unser brandaktuelles Ackergold finden Sie hier:

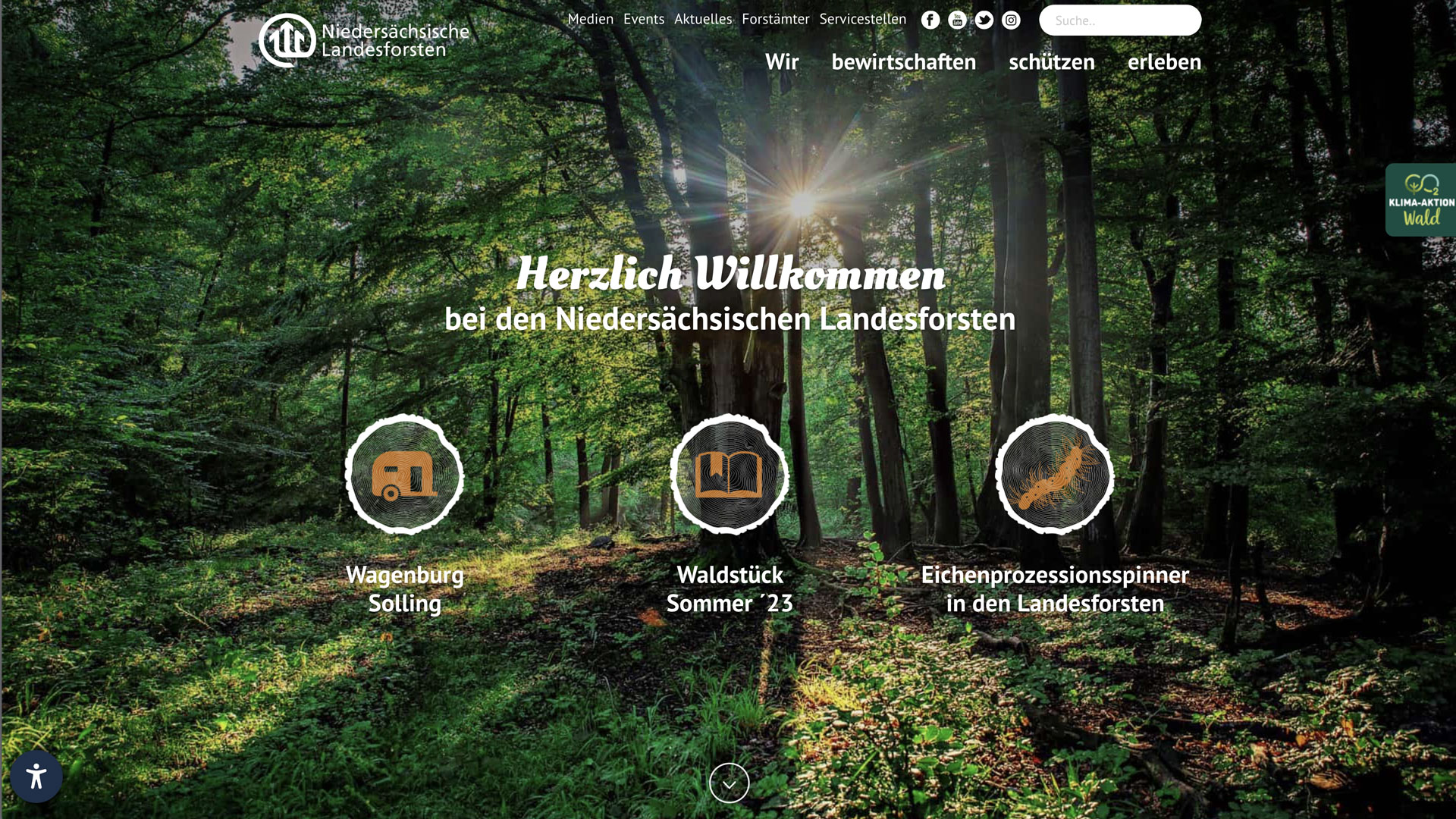
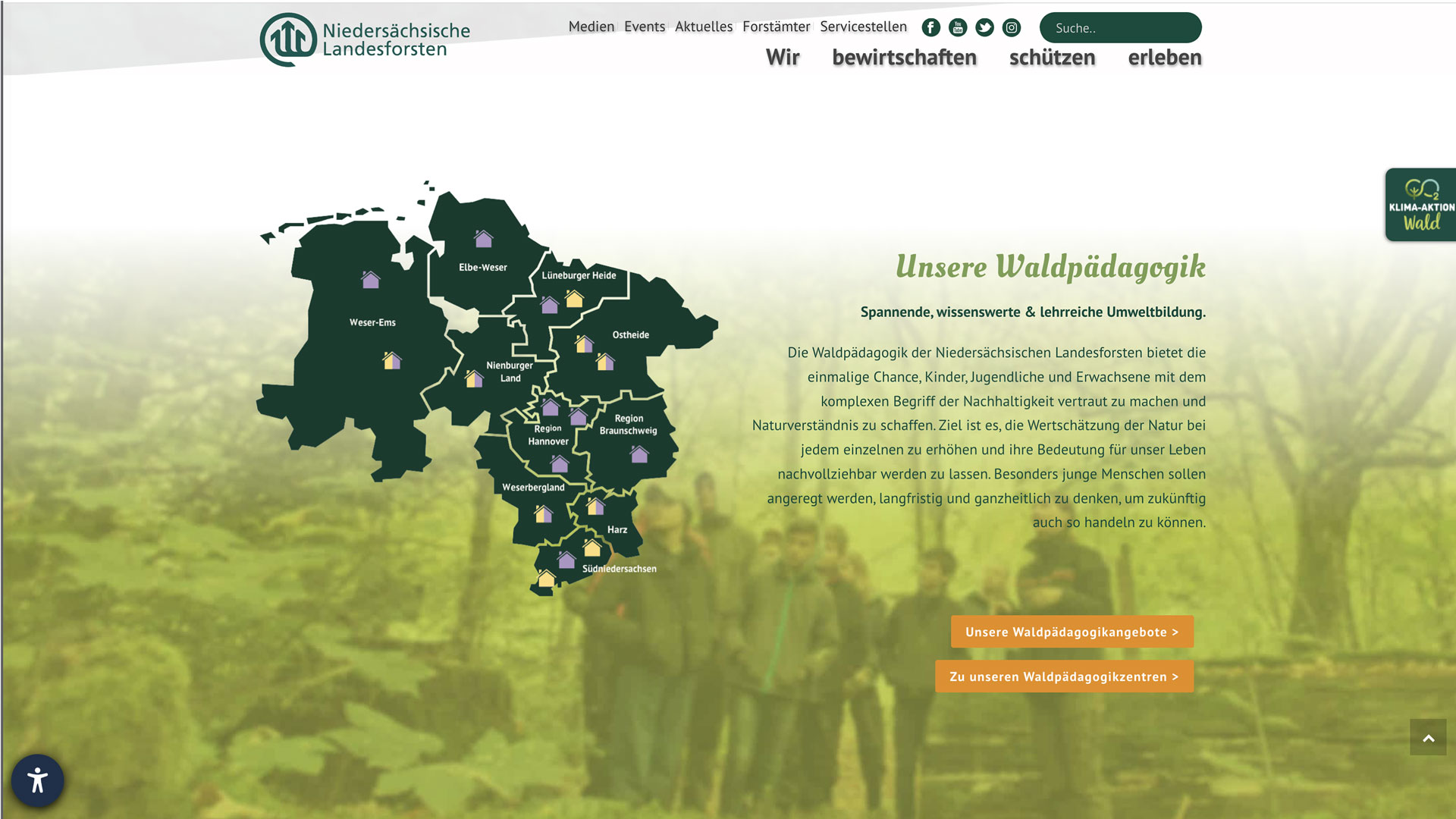
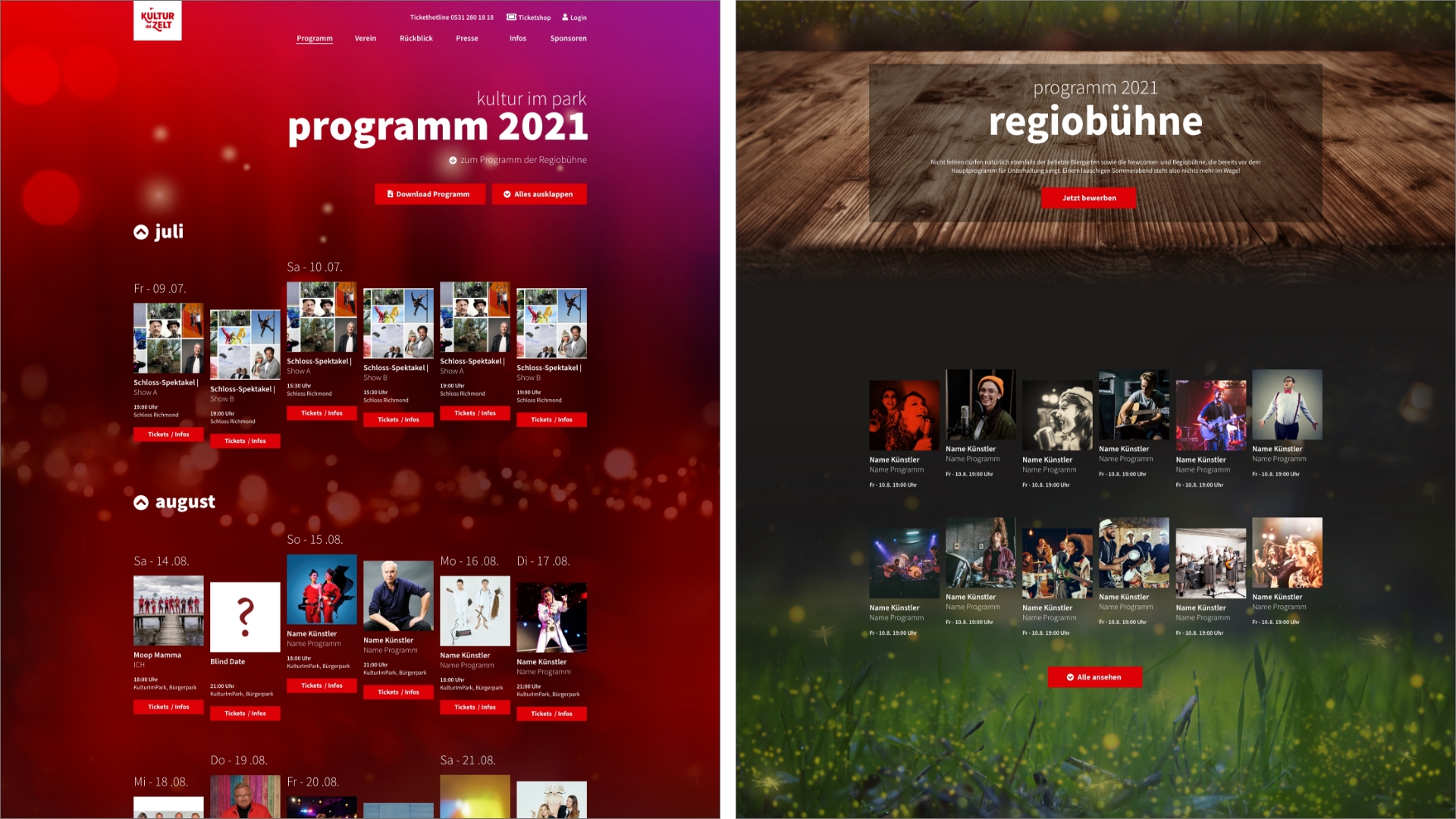
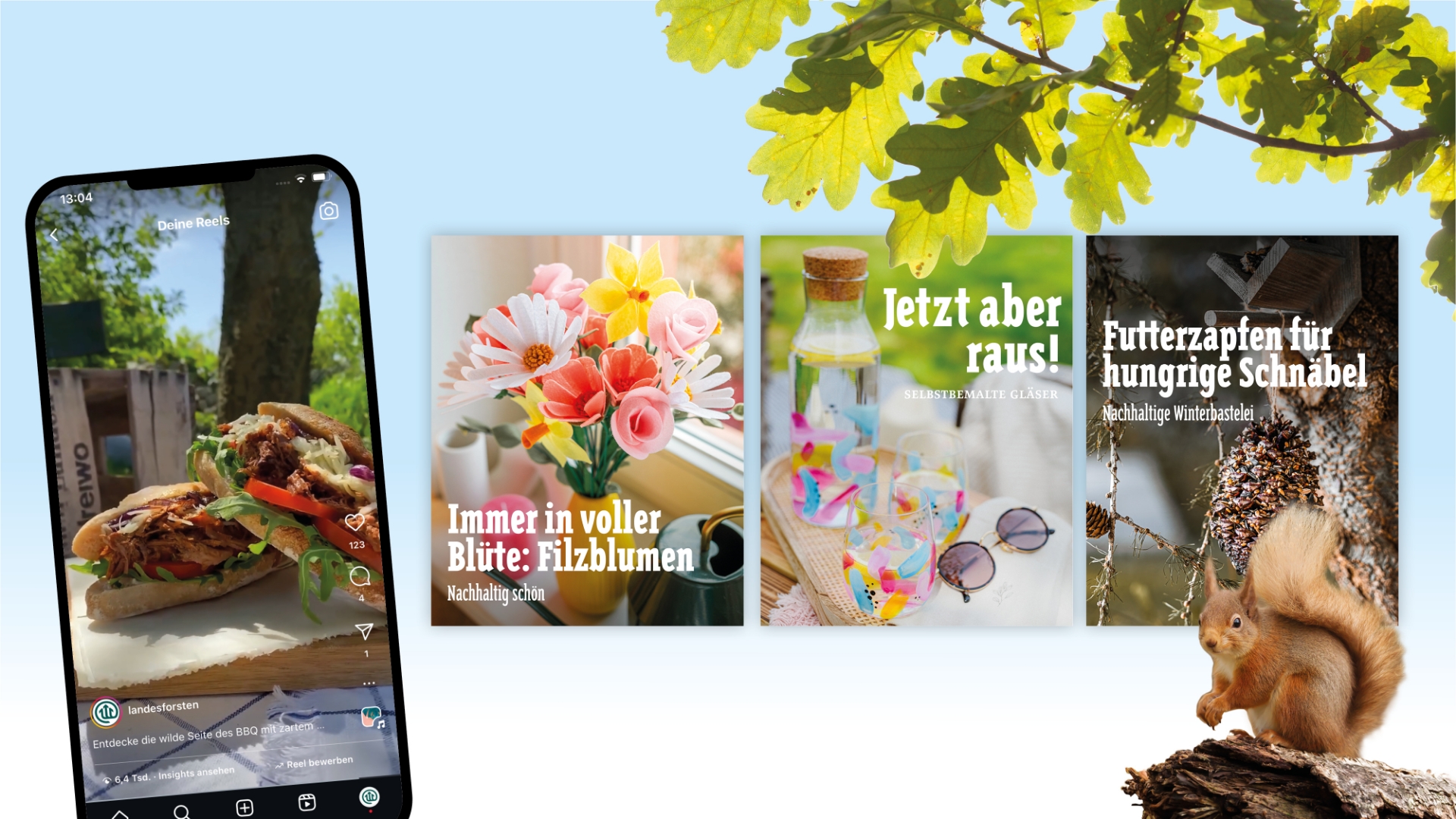
Konzeption und Entwicklung der Website inklusive Fotoshooting.

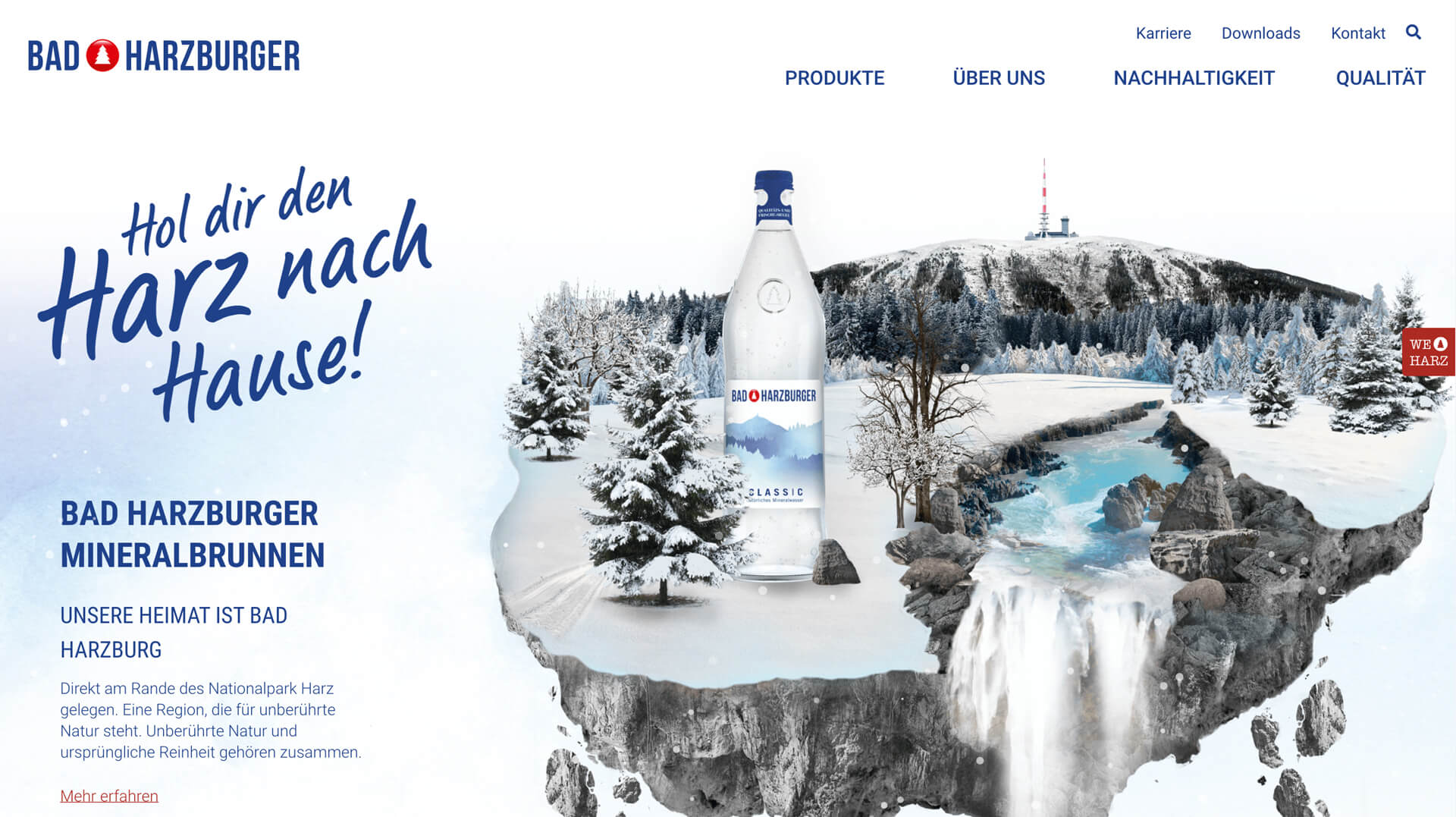
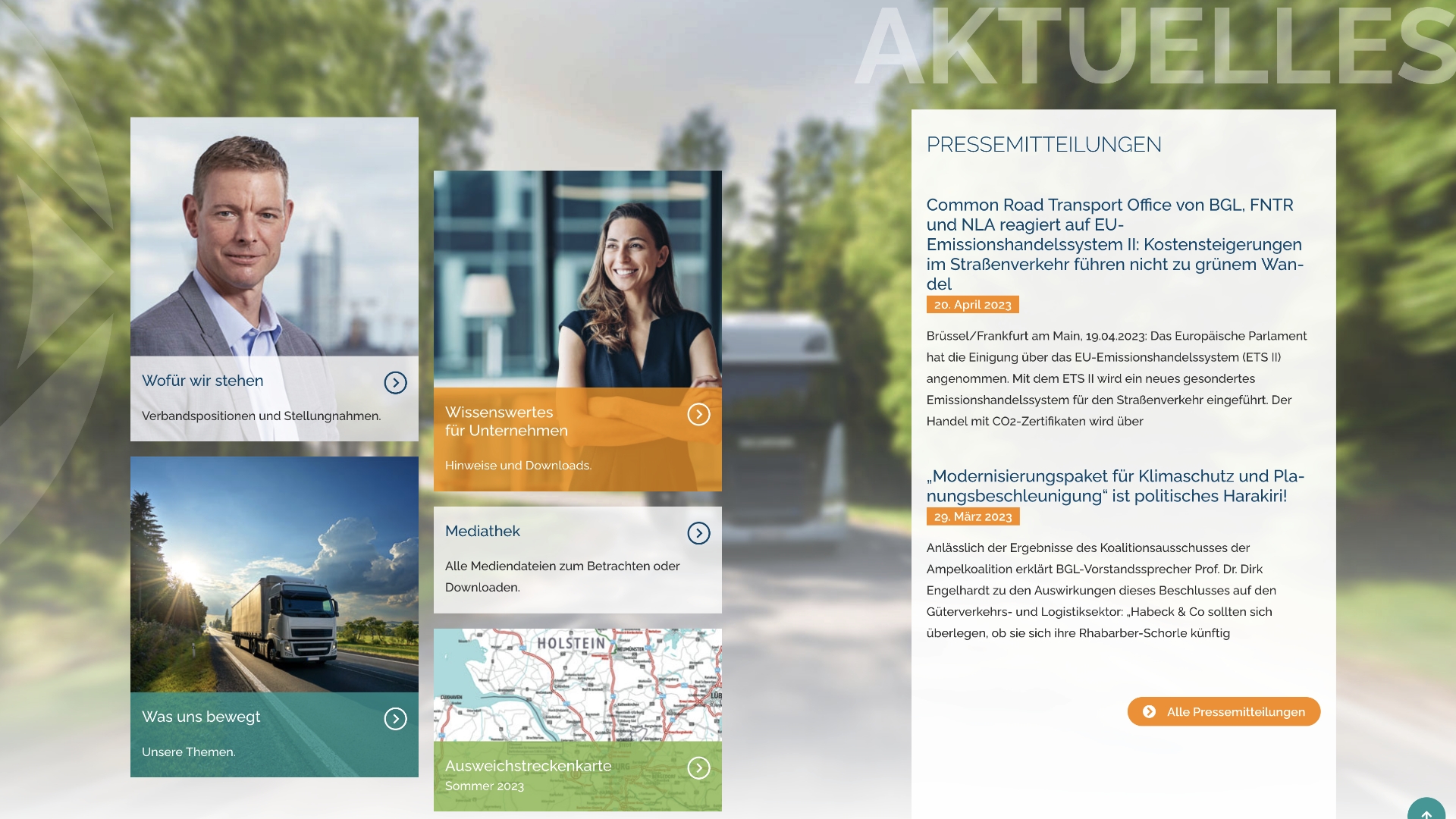
Konzeption und Entwicklung der Website inklusive Fotoshooting.

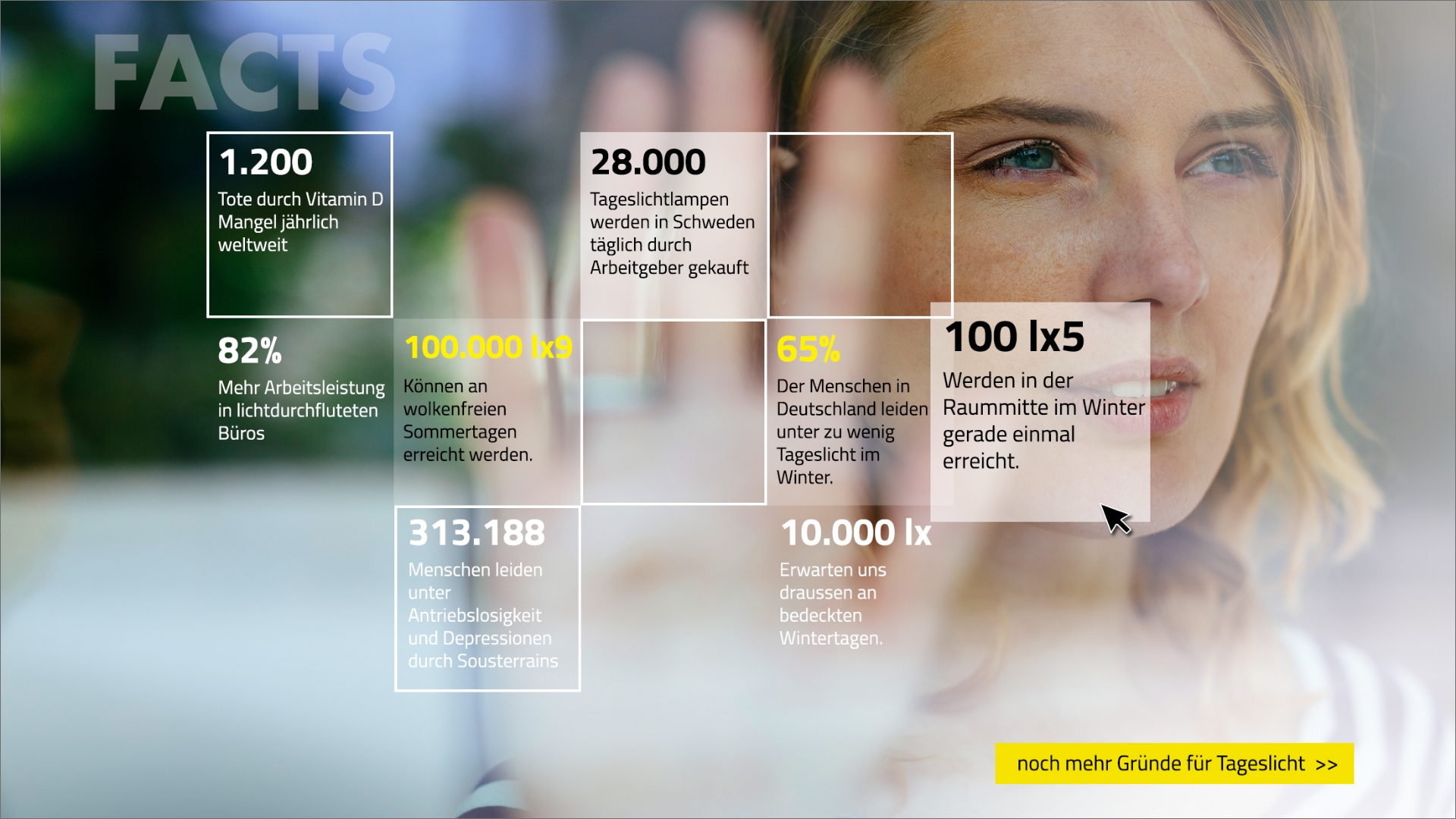
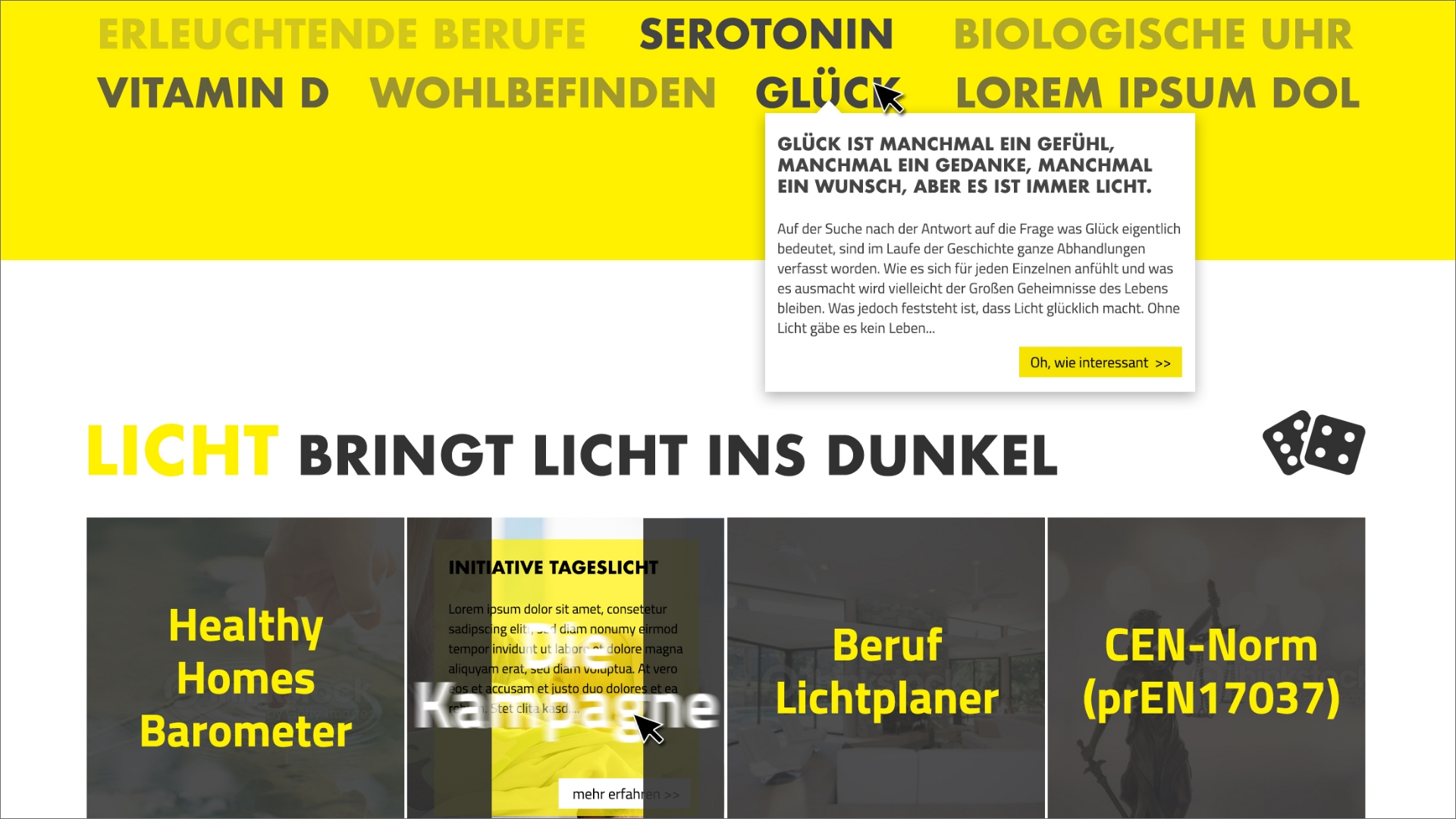
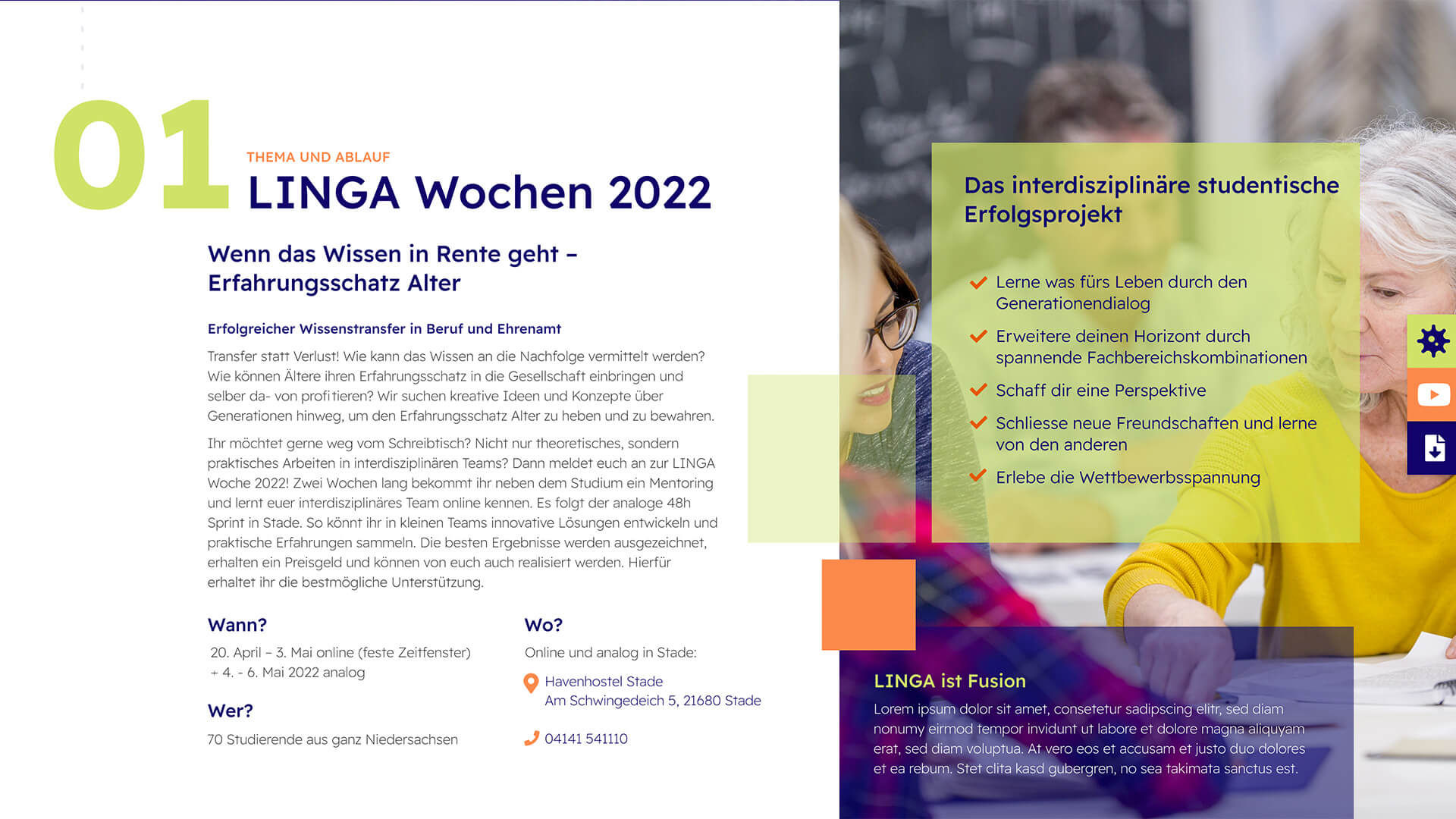
Konzeption und Entwicklung der Website

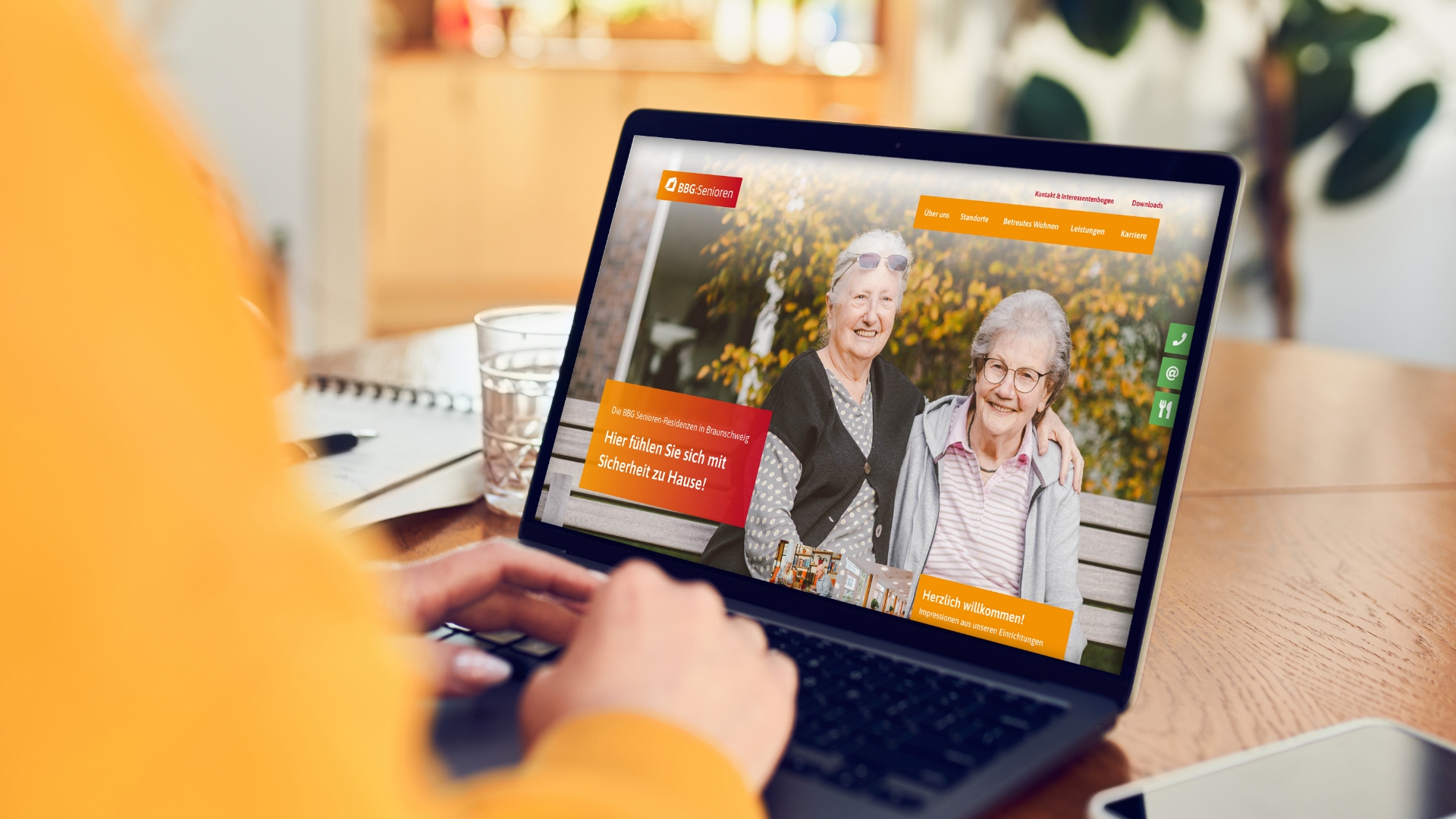
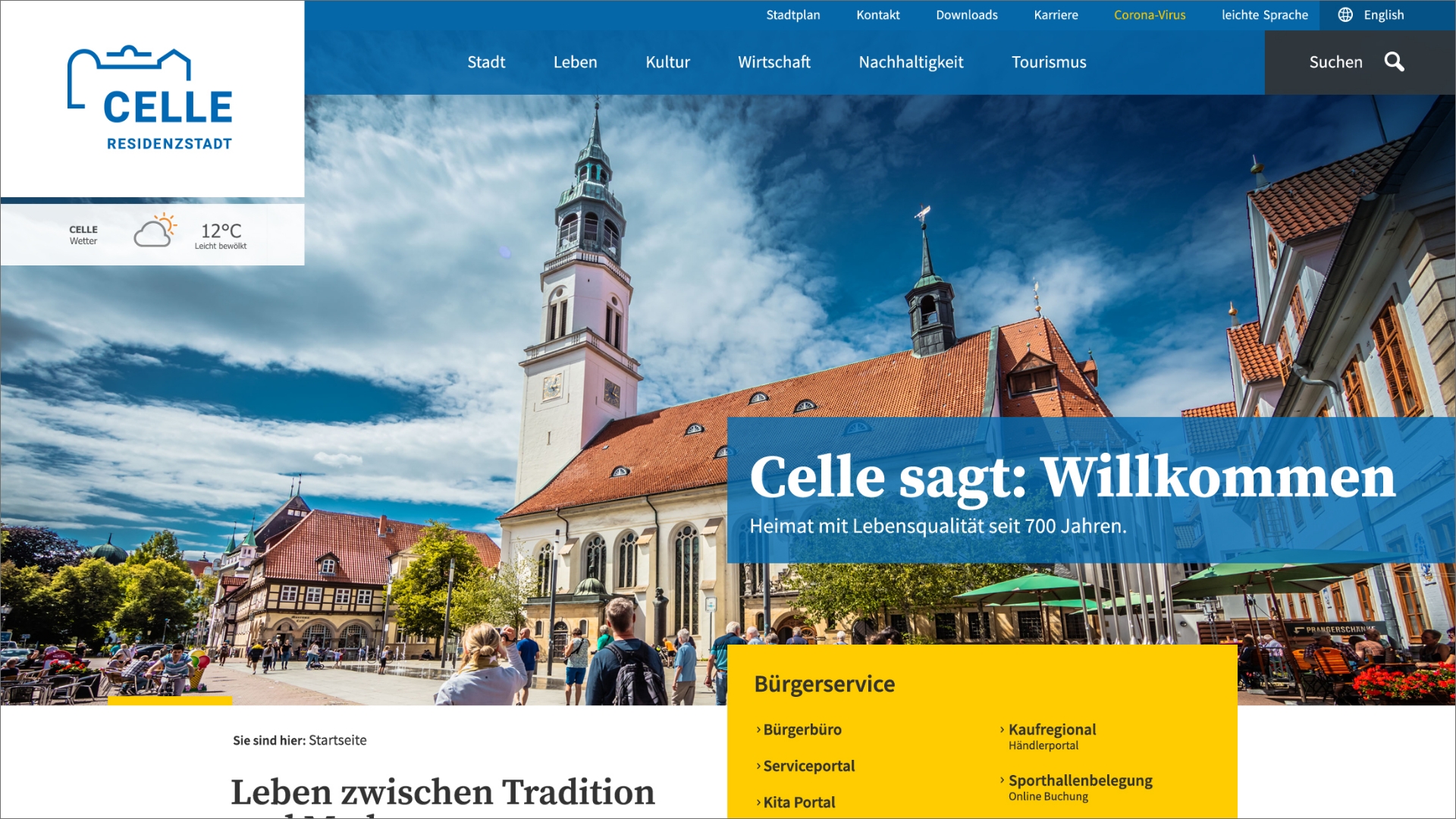
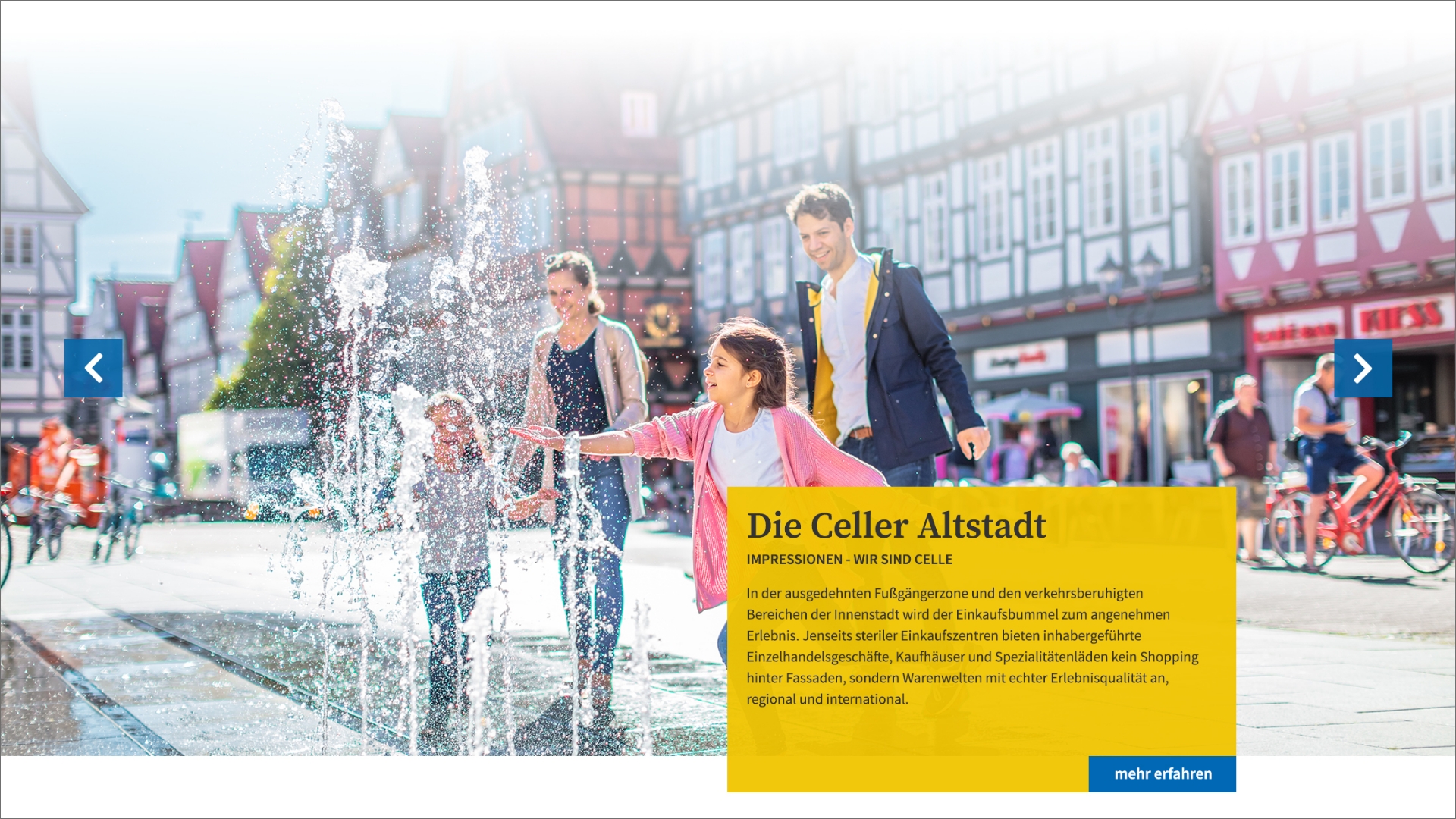
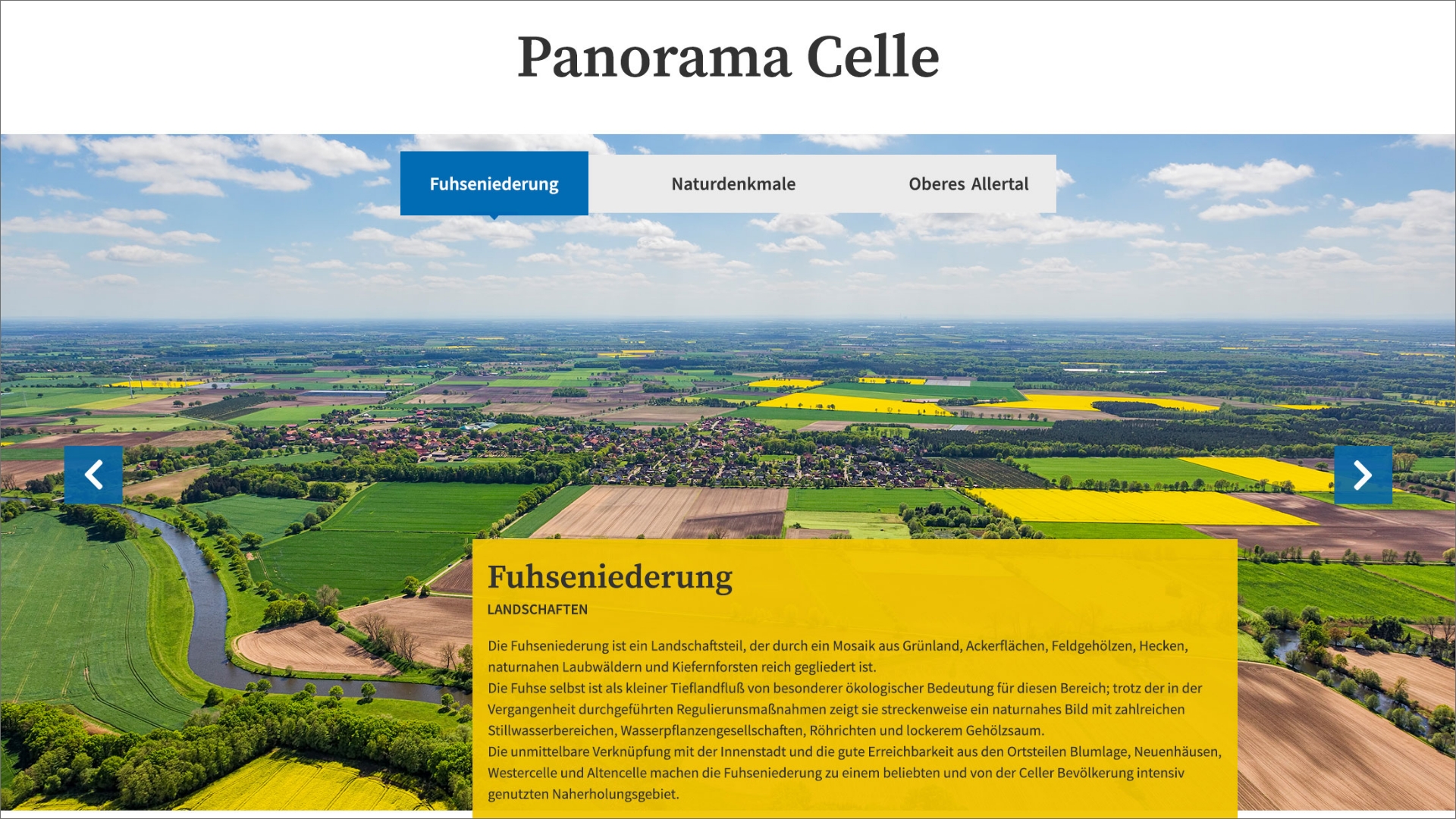
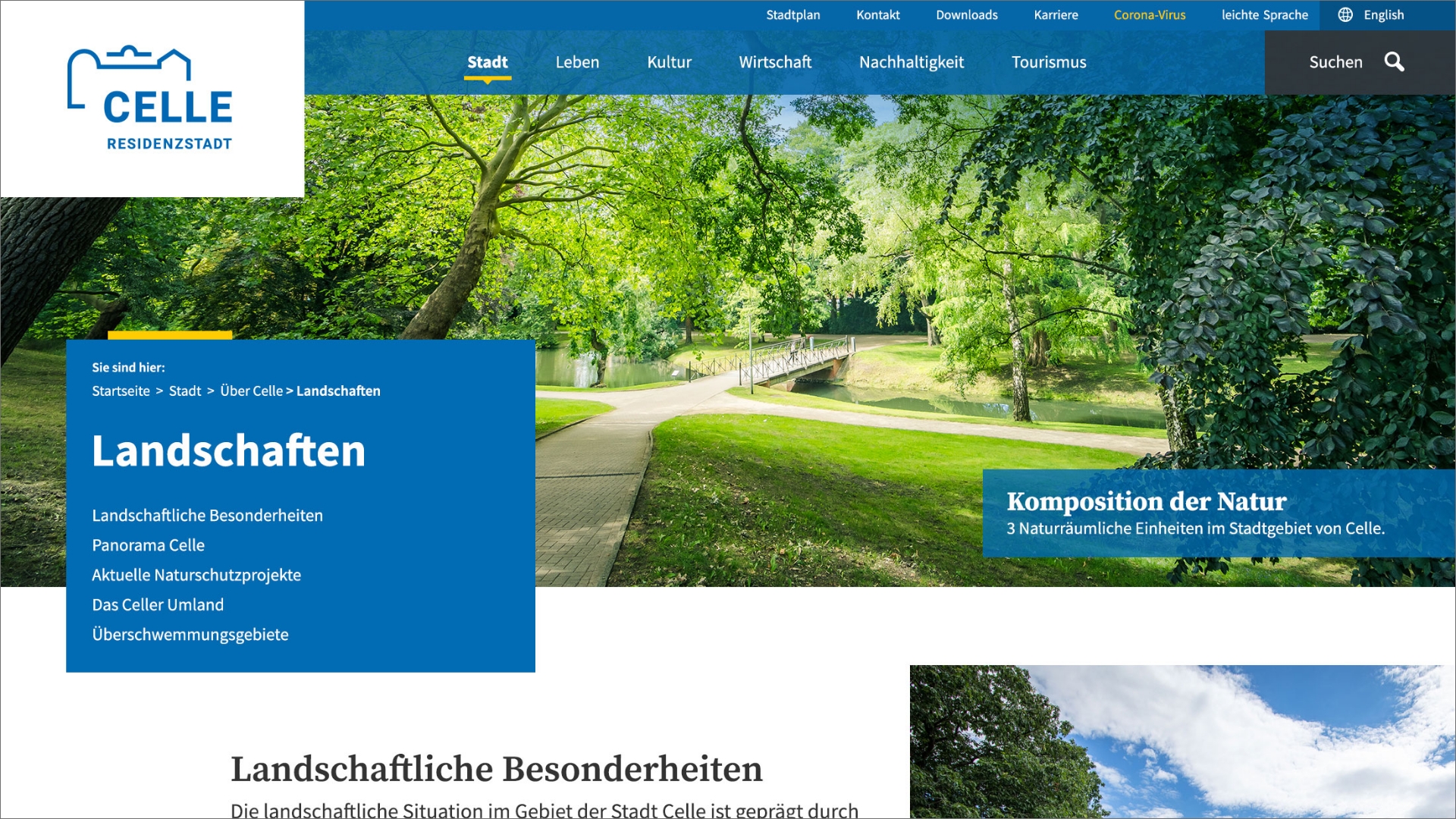
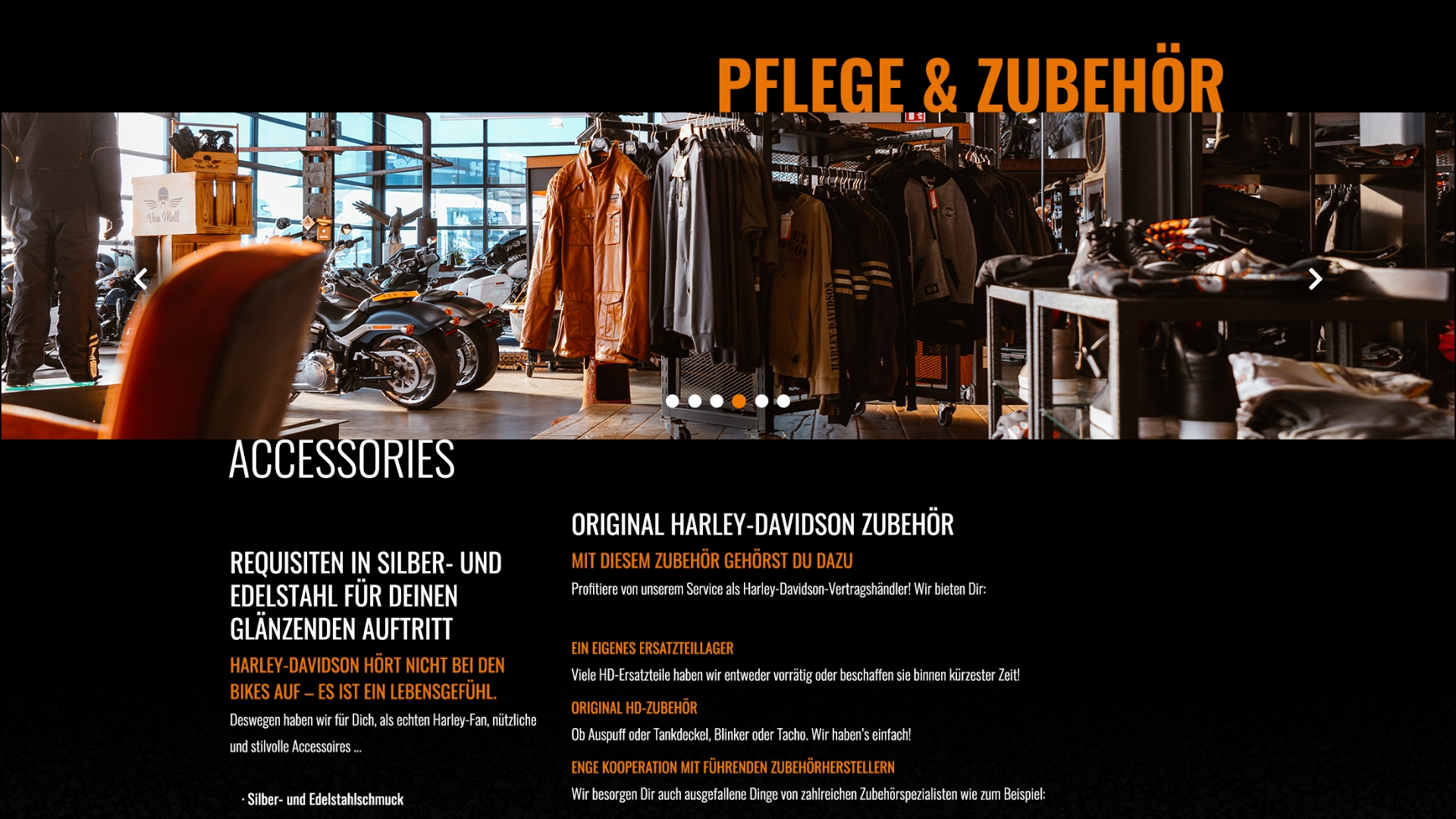
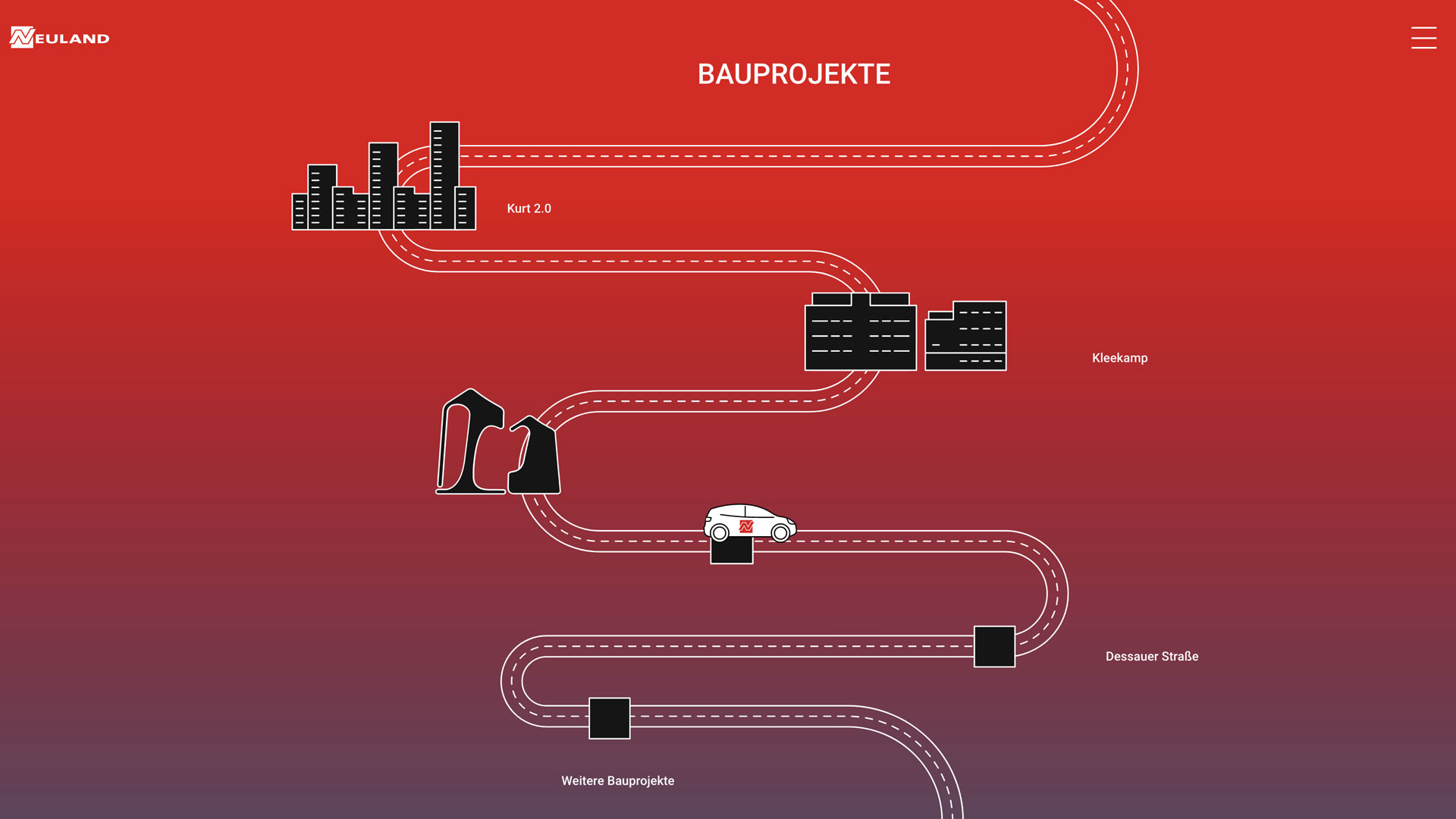
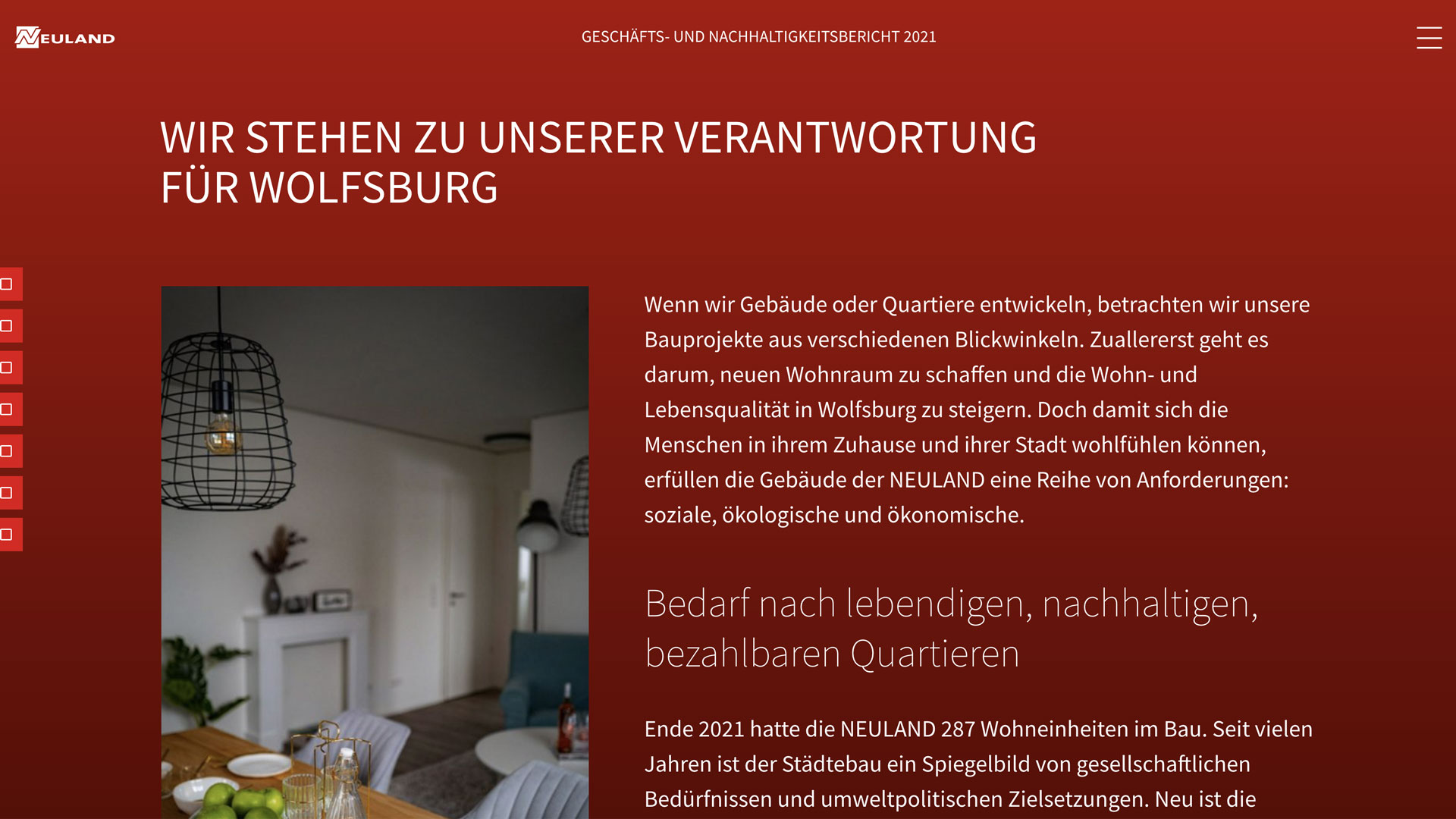
Konzeption Website, basierend auf zuvor erstelltem Corporate Design Relaunch. Optimierung der Bildinhalte durch diverse Fotoshootings.

Konzept für den Relaunch der Website
Design & Entwicklung
Die 2 Grundpfeiler unserer Arbeit
The Beauty and the Nerd
Design follows function, Code follows Design
Erst wenn Code und Design zusammen kommen, entsteht der Funke, der aus unseren Ideen echte Lauffeuer macht. Am Anfang qualmt’s zwar auch mal, aber am Ende steht immer das erlauchte Ergebnis als Fanal für die untrennbare Zweifaltigkeit von Design und Development.
Habemus Website!
Team work
makes the dream work!
Schön, dass Sie da sind!
Wir laden Sie herzlich ein, Teil unseres Teams zu werden! Warum? Weil wir nur durch enge Zusammenarbeit ans Ziel kommen: Ihre neue Website!
Als interdisziplinäres Team sind wir es gewöhnt, Aufgaben in Arbeitsteilung zu erledigen. Jedes Teammitglied bringt sich mit den eigenen Kompetenzen und Stärken in jedes Projekt ein. Nach Außen wirken wir manchmal wie ein ganz verschworener Haufen. Und wissen Sie was? Das stimmt! Machen Sie doch einfach mit – das wird phänomenal!
Web Design
#neu #hip #kreativ #witzig #unnachahmlichgut
Design muss sein!
Wir können viel, und vieles auch richtig gut. Nur Webdesign können wir nicht gut. Das können wir nur fantastisch!
Hat auch schon mal jemand versucht, Ihnen ein UX für ein UI vorzumachen? Sowas kann schon mal passieren, wenn man seine Core Web Vitals nicht im Griff hat. Tragisch!
Damit Sie solche Dramen nicht erleben müssen, bekommen Sie bei uns nur feinstes, handverlesenes Webdesign – schön, funktional und hervorragend nutzbar. Dorfdesigner-Style eben!
Welcome to

Der Weg zum
Erfolg startet hier
Strategie
Bitte folgen!
Unsere „Country-Road“ Map
für Ihr erfolgreiches Webprojekt
Kick Off Web Konzept
Keiner weiß nix von niemandem – wie kurz nach dem Urknall, oder so. Wir möchten Sie und Ihr Projekt aber gern kennenlernen! Deshalb haben wir uns einen Menge schlauer Fragen überlegt. Und Sie müssen diese jetzt nur noch beantworten – dann geht’s auch schon los mit der Ackerei.
Entwicklung der Navigationsarchitektur
Es geht uns um Inhalte! Wirklich!
Was und wieviel und warum und wem möchten Sie auf Ihrer neuen Website eigentlich etwas erzählen? Wenn wir das gemeinsam herausgefunden haben, entwickeln wir die perfekte Navigationsstruktur für Ihre neue Webpräsenz.
Recherche / Analysephase
Wir sehen uns Ihr aktuelles Webangebot mal ganz genau an: Was ist eigentlich total super? Was könnte sogar noch superer sein?
Und: Wie bestellen eigentlich die „anderen“ ihr Feld?
Kurz: Wir stellen Pro und Kontra der Webangebote von Kunde und Wettbewerb nebeneinander und ziehen unsere Schlüsse für die weiteren Projektschritte.
Layouterstellung
Alles so schön bunt hier!
Nachdem wir ordentlich recherchiert und strukturiert haben, folgt das, was die meisten Menschen mit dem Begriff Webdesign verbinden: Wir gestalten die einzelnen Module und Inhaltselemente, aus denen Ihre neue Website bestehen wird. Und wenn wir damit fertig sind, zeigen wir Ihnen sogar das Ergebnis!
Hosting / Server
Wer ist dieser Hosting? Wer serviert hier was?
Wir beraten Sie, wo und auf welcher Plattform Ihre neue Website liegen sollte, damit sie schnell und gut im Internet gefunden und aufgerufen werden kann. Damit Sie am Ende nicht eine riesige Rechnung für eine lahme Website serviert bekommen.
CMS Umsetzung
Folgen Sie dem WordPress-Way? Oder sind Sie mehr der Typo-Typo? Egal, wir finden schon gemeinsam heraus, welches Content Management System (CMS) zu Ihrem Webprojekt am besten passt! Und dann installieren wir es mit allem Zipp und Zapp auf Ihrem Server.
Einpflege = Gestaltung
Sie erinnern sich? Navigationsarchitektur? Die übersetzen wir in dieser Phase in alle im Menü vorgesehenen Seiten Ihrer neuen Webpräsenz. Dabei achten wir darauf, dass die Inhaltselemente miteinander harmonieren. So entstehen für alle User (und Suchmaschinen!) gut nutzbare, interessante und ästhetisch ansprechende Websites!
QA & Livegang
Vertrauen ist gut – digitale Kontrolle ist besser!
Sind alle Inhaltsbereiche vollständig gefüllt, alle Bilder eingebunden und mit Alt-Attributen, Meta-Descriptions und Title-Tags versehen? Klemmt da noch etwas auf dem Handy, was auf dem Desktop total toll aussieht? „Mögen“ sowohl Chrome als auch Edge, Safari und Firefox die neue Website?
Na dann: Shine bright, neue Website! Go live!
Technische Schulung
Herzlich willkommen zum Fahrschulunterricht für Websites! Wir zeigen Ihnen gern, wie Sie Ihr neues digitales Feld bestellen und im Netz die süßesten Früchte ernten können. Und am Ende sitzen Sie selbst am Lenkrad des Webtreckers (nicht verwechseln mit „Webtracker“, das ist was anderes!).
Wartung und Service
Nie geht man so ganz!
Und das ist auch gut so. Websites benötigen gute Pflege und Aufmerksamkeit – inhaltlich und technisch. Wir möchten, dass Ihre Internetpräsenz auch nach Monaten und Jahren noch ästhetisch ansprechend und technisch aktuell ist. Deshalb bieten wir Ihnen zum Projektabschluss einen Wartungsvertrag an. Wir denken, das ist der Beginn einer wunderbaren Freundschaft!
KNOW-HOW
Das Gleichnis von der
Apelnstedt´schen Prachteiche
Erkannte Wahrheit
Ein großer Anteil der Arbeit an Ihrem Projekt wird für Sie nicht sichtbar (Wurzeln und so), ein anderer Teil ohne Sie nicht möglich sein.
Schlaues Fazit
Wenn´s gut werden soll, müssen wir zusammenarbeiten!
Das Blattwerk
Schön und funktional – wie das Design Ihrer neuen Website!
Der Stamm
Er trägt den Baum – so wie das inhaltliche Konzept die Website trägt.
Das Wurzelwerk
Unsichtbar und doch unverzichtbar – wie der Programmcode, der die Basis für jedes Webprojekt legt.
Fun Fact - Prachteiche
Oft zitiert und dann verfälscht.
Zuletzt machte sogar eine Eisberg-Version des Gleichnisses die Runde.
Code, Content, Design
Diese drei sollst Du in Einklang bringen, dann wirst Du Erleuchtung erlangen – und eine prachtvolle Website!
Kontakt
Hier kommt Endlich
Das Kontaktformular
Einfach Durchklingeln?
Geht alles. Wenn wir nicht gerade auf dem Feld sind, gehen wir auch ran.
FAQ
Gegen „Ääääh …“
wie Ähre.
Bauernschläue to go
Wer sich auf fremdes Terrain begibt, der braucht ein Navi – ob nun analog auf dem Acker oder digital im Web
Die wichtigsten Themen und Begrifflichkeiten, die Ihnen bei unserem gemeinsamen Webprojekt über den Weg laufen könnten, haben wir für Sie gesammelt.
Da sind noch Fragen offen? Dann kommen Sie gern direkt auf uns zu!
Was ist eigentlich SEO?
SEO heißt ausgeschrieben „Search Engine Optimization“ und benennt Maßnahmen, die eine Website und deren Inhalte im organischen Suchmaschinenranking nach vorne bringen, d.h. höher positionieren. Das hat zur Folge, dass die Internetpräsenz eine höhere Reichweite von Besuchern abdeckt.
Es wird durch Faktoren der Webgestaltung, -programmierung und vor allem durch die der Art der Einpflege und die Qualität der Inhalte beeinflusst.
Wir sichern Ihnen die technische Basis, d.h. eine optimale Codestruktur hinsichtlich W3C, und bauen Plugins ein, die für SEO von Vorteil sind (automatische Bildkomprimierung, Vermeidung von Duplicate Content, Basiskonfiguration für schema.org)
Außerdem achten wir auf eine qualitative Erst-Einpflege (betitelte Bilder in adäquater Größe, interne/externe Verlinkungen, XML-Sitemap, Robots TXT)
Gegen Aufpreis vermitteln wir Ihnen gerne eine SEO-Analyse durch unseren Partner OMU. Eine gezielte Keyword-Analyse begünstigt ein gutes Ranking und eine hohe Reichweite.
Barrierefrei im Web?
Barrierefreiheit kann man auf Ihrer neuen Website durch Faktoren im Coding, im Design und vor allem in der Einpflege erreichen.
Im digitalen Bereich wird sie immer wichtiger. Die uneingeschränkte Zugänglichkeit der Informationen auf Ihrer Website wird in naher Zukunft Gesetz.
Über die technische Umsetzung hinaus hängt die Barrierefreiheit von einer stetig verantwortungsvollen Inhaltspflege ab.
Was ist die DSGVO?
Die DSGVO ist die allgemeine Datenschutz-Grundverordnung der EU. Sie verpflichtet eine Website, ihren Nutzern in Europa die Kontrolle über die Aktivierung von Cookies und Trackern zu ermöglichen, die ihre persönlichen Daten erfassen.
Wer schreibt eigentlich die Datenschutzerklärung?
Die Datenschutzerklärung wird optimalerweise von Datenschutzbeauftragten unserer Kunden verfasst.
Datenschutzbeauftragte berücksichtigen die Anforderungen an die Inhalte der Datenschutzerklärung je nach Inhalt und Unternehmen und passen diese individuell und rechtssicher an.
Warum ist eine Website ein Living Document?
Eine Website ist keine Broschüre. Sie lebt und muss sich stetig weiterentwickeln. Nur so ist es möglich, Ihre Websitebesucher zu begeistern und ein optimales Rankingergebnis im Suchmaschinenverlauf zu erhalten. Im Web gilt: Stillstand ist der Tod.
Wofür steht UX?
UX ist die Abkürzung für User-Experience, und beschreibt den Ansatz, sich in den späteren Besucher Ihrer Website, mit allen seinen möglichen Beweggründen und äußeren Einflüssen, hineinzuversetzen.
Es findet bereits im Analyseprozess der Konzeptphase statt und setzt sich in der Ausarbeitung der Gestaltung fort.
User Experience fördert eine hohe Benutzerfreundlichkeit Ihrer Website, indem komplexe Systeme und Abläufe vereinfacht werden, um den Nutzer bequem und schnell an das gewünschte Ziel zu bringen. So bleibt ihr Webauftritt beim Besucher positiv in Erinnerung.
Seite für Seite – der Aufbau einer Website
Der kontinuierliche Seitenaufbau beschreibt eine Phase des engmaschigen, gegenseitigen Austauschs bezüglich der Ausgestaltung weiterer Komponenten, Module und Funktionsweisen, die über das vorgestellte Layout hinausgehen, und deren Positionierung im inhaltlichen Kontext.
Anstelle langer E-Mail-Ketten kommunizieren wir mit unseren Kunden unkompliziert und schnell über eine Kommunikationsplattform mit Ticketsystem.
Brauche ich ein Cookie Consent Tool?
Ein Cookie Consent Tool bietet mehr als ein einfacher Cookie-Hinweis. Im Gegensatz zum Cookie-Hinweis ist das Zustimmungstool DSGVO konform.
Es ermöglicht den Nutzern, selbst zu entscheiden, welchen Kategorien von Tracking und Cookies sie auf Ihrer Website zustimmen möchten.
Profis als Kund*innen
- wissen von ihrem Metier mehr als wir und deshalb auch, dass sie uns vor allem inhaltlich an die Hand nehmen müssen.
- haben Verständnis, wenn wir manche Fragen auch zweimal stellen müssen, um die für uns oft neuen Abläufe zu verstehen.
- sind für uns erreichbar und beliefern uns zu festgelegten Deadlines mit Inhalten.
Individuelle Kundenbetreuung
Was bedeutet die Abkürzung UI?
UI ist die Abkürzung für User-Interface. Der Fokus liegt auf der visuellen Gestaltung digitaler Anwendungen.
Das User Interface gestaltet die sichtbaren Anwendungsbereiche der Website. Es werden grafische Methodik sowie Anmutung und Verhalten verschiedenster Komponenten betrachtet und erarbeitet.
Sind die Google Core Web Vitals wichtig?
Die Google Core Web Vitals sind relativ neue Messinstrumente, die die Nutzerfreundlichkeit von mobilen aber auch Desktop-Ansichten von Websites bewerten. Je nutzerfreundlicher eine Website ist, desto besser rankt sie bei den organischen Suchergebnissen.
Sie bestehen im Wesentlichen aus drei Werten und bewerten vor allem die Art und die Geschwindigkeit, mit der sich eine Website aufbaut.
1. Largest Contentful Paint (LCP)
Der LCP erfasst die Ladezeit des größten zu ladenden Elements auf der Webseite und dient somit als Index für die Seitenladegeschwindigkeit.
2. First Input Delay (FID)
Der FID misst die Zeit, wie lange der Server benötigt, um auf eine erstmalige Interaktion des Nutzers – zum Beispiel Scrollen oder Klicken – zu reagieren.
3. Cumulative Layout Shift (CLS)
Der CLS beschreibt die visuelle Stabilität der Website. Verändert sich während des Seitenaufbaus die Anordnung des Inhalts, können Nutzer eine negative Erfahrung machen, weil zum Beispiel der gerade gelesene Textblock an eine andere Stelle springt.
Wofür braucht man dynamisches Projektmanagement?
Dynamisches Projektmanagement ist in einem Webprojekt unabdingbar. Sie beschreibt die Fähigkeit auf Faktoren wie terminliche Veränderungen sowie spontane Anpassungswünsche zu reagieren und einen sich ändernden Projektworkflow in neue, sinnhafte Abläufe zu verpacken.
Profis bei Jenko Sternberg
- tun alles dafür, dass ihre Kunden bald einen neuen Webauftritt haben, der sie optimal repräsentiert.
- sind immer offen für Änderungswünsche, sofern diese technisch umsetzbar und dem Ziel der optimalen Webpräsenz nicht abträglich sind.
- sind für ihre Kund*innen erreichbar und liefern fristgerecht Ergebnisse.
Bild- und Medieninhalte von Websites
Alle Bilder und Medieninhalte – z.B. Videos, Grafiken oder Tabellen – erhalten wir in der Regel von Ihnen. Wenn Sie uns diese Dokumente übergeben, ist es wichtig, dass diese in möglichst hoher Auflösung (wie viele Pixel pro Zoll a.k.a. dpi), im richtigen (Datei-)Format (jpg, png, mp4 etc.) und einer Mindestgröße (Pixel x Pixel) vorliegen. Für Bilder liegen Sie meistens richtig, wenn diese mind. 2500 Pixel breit mit 300 dpi angelegt sind (im Querformat). Wenn das alles böhmische Dörfer für Sie sind, helfen wir natürlich gern. Am besten sprechen wir direkt im Kick-Off-Briefing darüber!
UNSER TEAM
Bei uns ist alles ein
TEAM EVENT
Luna
Macht aus Linien Geschichten und aus Ideen Kunst.
Hanno
Plant produktive Projekte potenziell pünktlich.
Luka
Chef vom Rechenzentrum.
Linda
Branding. Brandgefährlich.
Eva
«Ihre Website? Rettich!
Ihren Blog? Rettich!
Mehr? Rettich!“
Horizonterweiterung mal vertikal.
Wenn Hügelkuppen zu Gipfeln werden.
Auch der Elm erstrahlt in „höherem“ Glanz seit der digitale Fortschritt Einzug hält.
Unser geliebter Höhenzug nebenan hört seit Neuestem auf den Namen „Elmphilharmonie“.